Kick start our no-code connectors library
The project aimed to enhance Upflowy's integration capabilities by kickstarting a no-code connectors library. Focused on personalisation, data enrichment, and seamless interactions with popular apps, the goal was to address customer pain points and elevate Upflowy's position in the market.
Business goals
Increase customer satisfaction by making it easier for them to connect Upflowy with their existing tools and data
Reduce churn by making Upflowy a more sticky part of the customer's workflow
Expand the market opportunity by making Upflowy more accessible to a wider range of businesses
My Role
Understand the gaps and process for the current state integration experience
Lead the design of the new integration experience
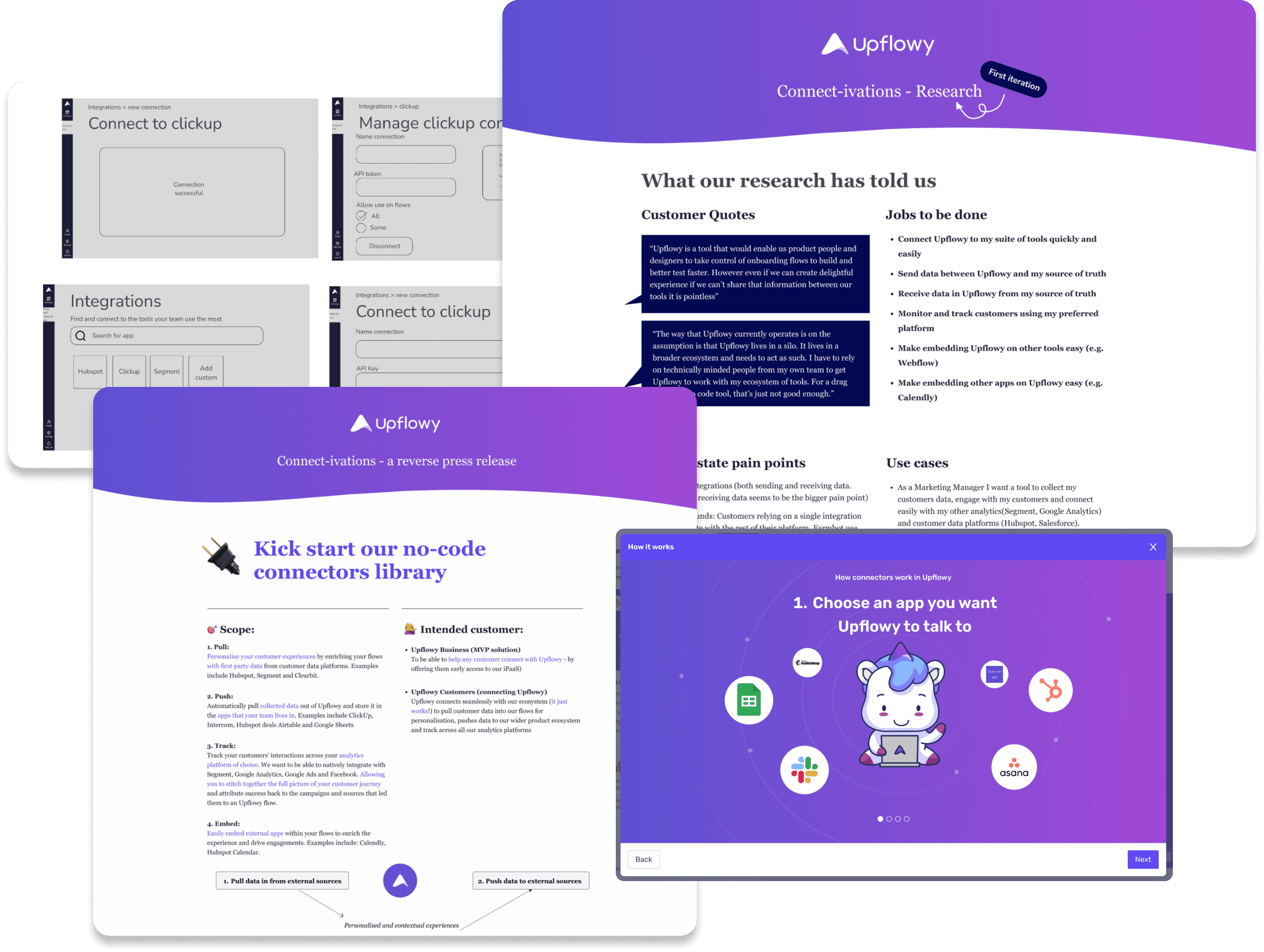
Conduct user research to understand customer needs and present to the business
Create wireframes and prototypes to visualise and test the new experience
Build a usability test plan and contact customers to test designs
Summarise and share research findings with the team and help to prioritise
Collaborate with development team to bring the design to life
Hypothesis
We hypothesised that a new integration experience that was easy to use, flexible, and powerful would increase customer satisfaction, reduce churn, and expand the market opportunity for Upflowy.
Goals
The goals for the new integration experience were to:
Increase the number of Upflowy users who connect their accounts to at least one other app
Reduce the number of support tickets related to integrations
Increase the average number of apps that Upflowy users connect to
Process
The design process for the new integration experience was iterative and involved the following steps:
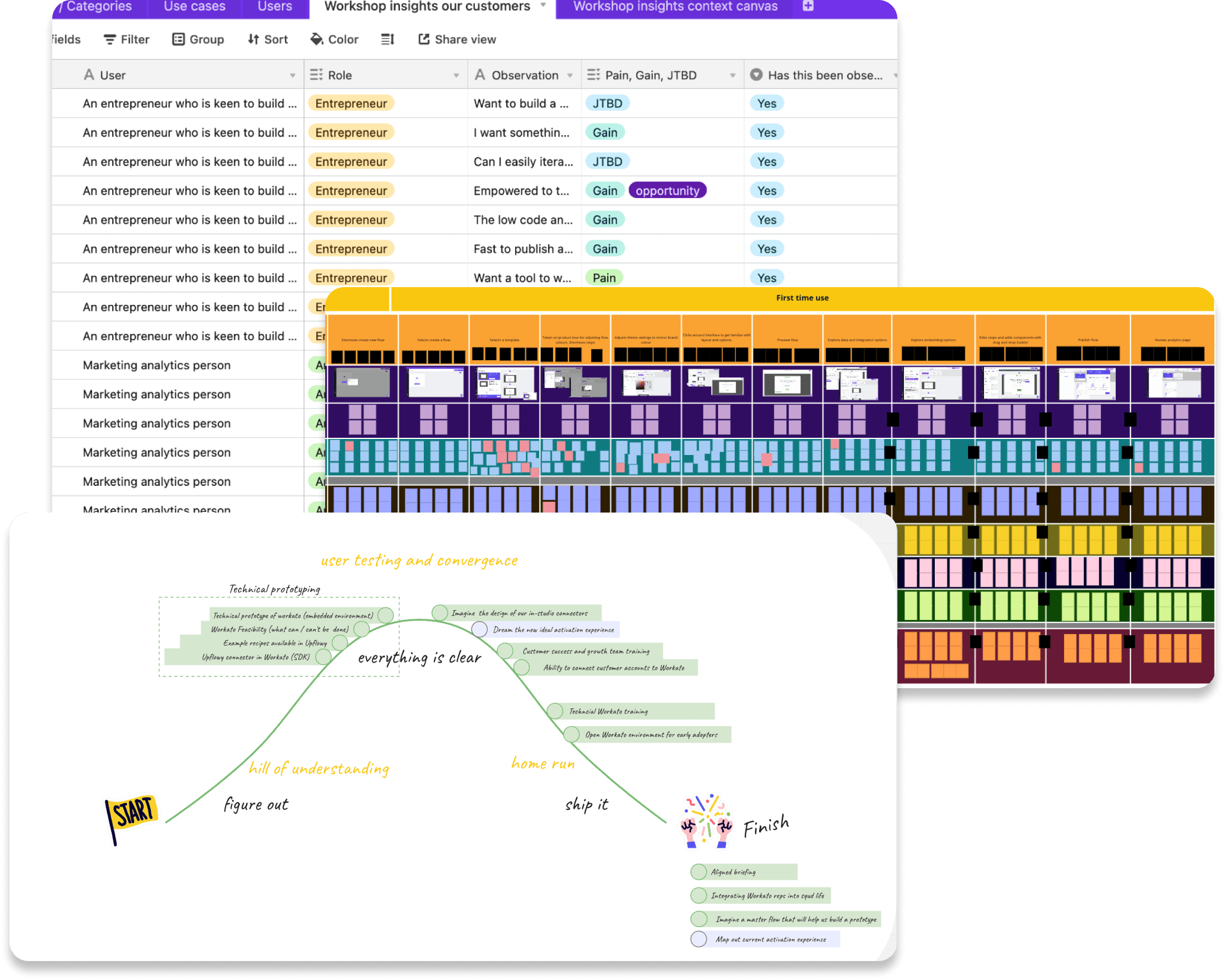
User research: We conducted interviews with current customers to understand their needs and pain points.
Problem definition: We identified the key problems that needed to be solved in order to create a successful integration experience.
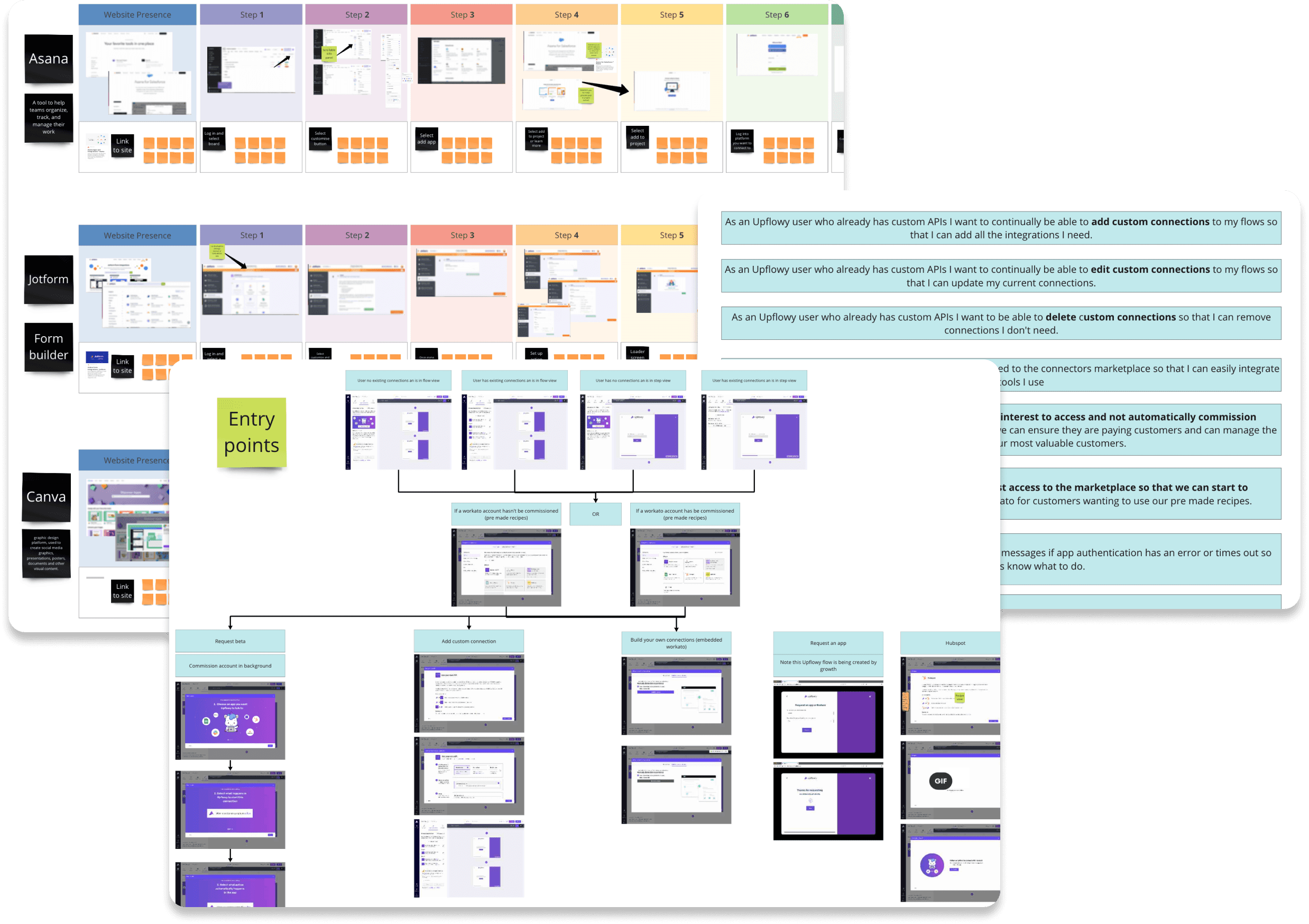
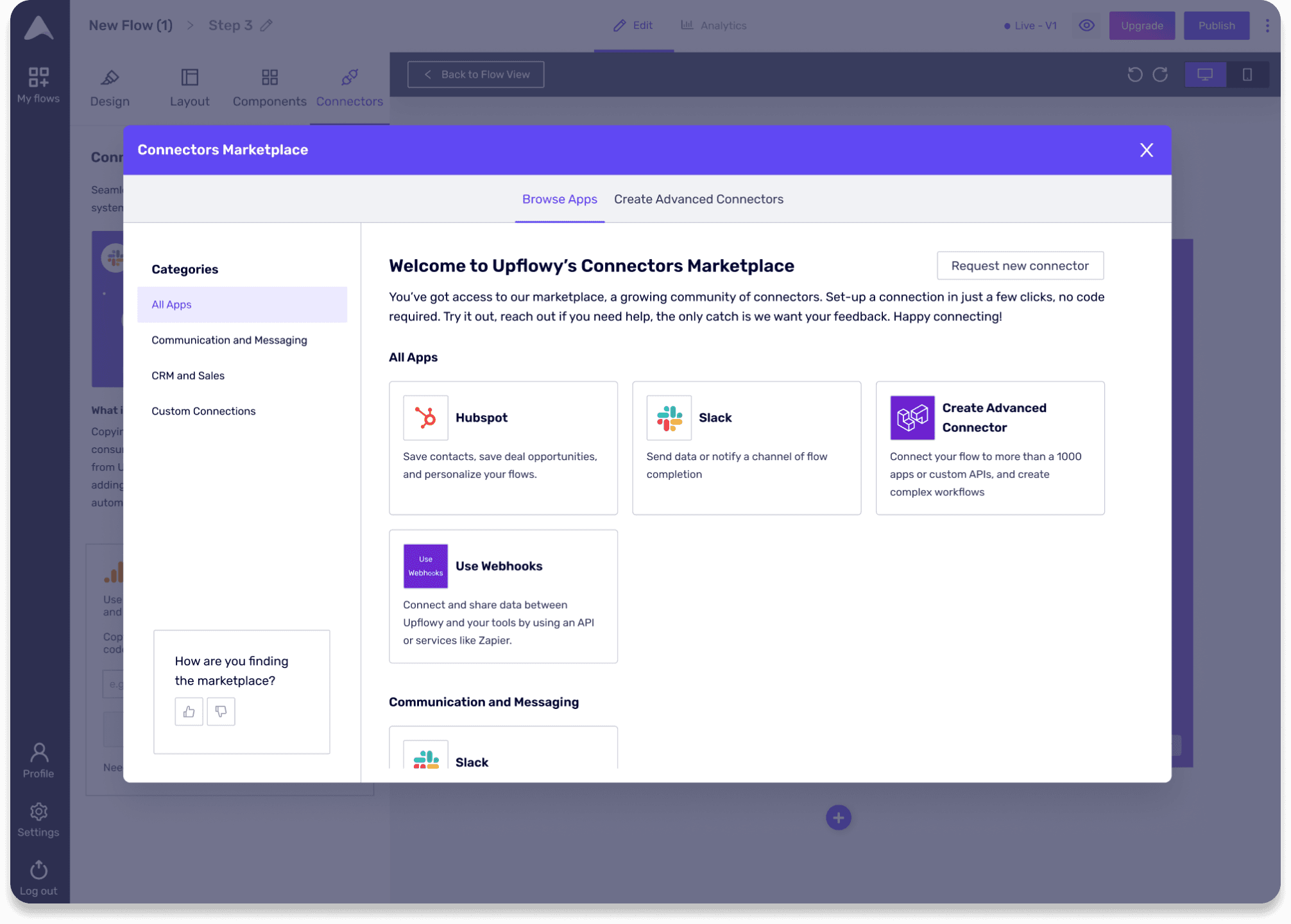
Wireframing and prototyping: We created wireframes and prototypes to visualize the new experience.
Usability testing: We conducted usability testing with customers to get feedback on the prototypes.
Iteration: We iterated on the design based on feedback from user research and usability testing.
Results
We ended up releasing a small beta of the above research and designs to implementation with strong uptake from our active customer base and new customers requesting to join our beta. Due to a pivot in business priorities the team paused enhancements on the connectors experience to refocus efforts on our refocused target audience of Sales and Marketing with a new tool we are currently in the process of delivering.